3.3 PROGRAMMATION STRUCTURÉE
![]()
INTRODUCTION |
|
Le concept de variable est très important en programmation. De ce fait, il faut y prêter une attention particulière et faire un effort spécial pour le comprendre en profondeur. Nous avons déjà vu qu’une variable est une boîte en mémoire référencée par un nom et pouvant contenir des données. On a vu également qu’un paramètre peut être vu comme un emplacement mémoire « volatile » qui reçoit une valeur accessible au sein de la fonction durant son exécution. |
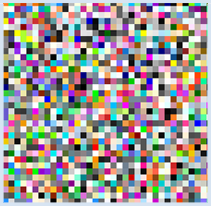
UNE MOSAÏQUE DE 10x10 PIERRES |
from gpanel import * makeGPanel(0, 400, 0, 400) for y in range(0, 400, 10): for x in range(0, 400, 10): setColor(getRandomX11Color()) move(x + 5, y + 5) fillRectangle(10, 10) delay(1) |
MEMENTO |
|
À chaque fois qu’il faut parcourir une grille, deux boucles for imbriquées constitueront un outil de choix. Réfléchissez pourquoi les pierres sont disposées ligne par ligne du haut vers le bas. On ajoute 5 pixels vers la droite et vers le haut dans l’appel move() parce que le curseur de dessin doit se trouver au centre des rectangles dessinés. La méthode getRandomX11Color() retourne une chaine de caractères représentant l’une des couleurs de la palette X11 que l’on peut ensuite passer à la fonction setColor(). On commence donc par appeler la fonction getRandomX11Color() et ensuite setColor(). |
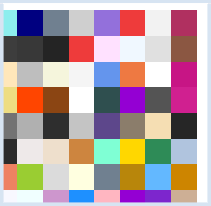
NOMBRES MAGIQUES |
Vous vous résolvez alors à parcourir le programme ligne à ligne pour trouver les erreurs. Si un tel travail est nécessaire pour adapter un programme à une nouvelle situation (réutilisation), vous avez écrit votre programme avec beaucoup d’amateurisme même s’il fonctionne correctement. Il faut s’habituer à coder proprement pour développer des programmes flexibles et facilement ajustables aux nouvelles situations. Comment faut-il faire pour coder proprement ? Au lieu de coder la taille des pierres en dur dans le code, il serait plus judicieux de définir une variable size qui peut être utilisée en lieu et place de la taille des pierres dans l’ensemble du programme. Dans le but de structurer encore davantage le programme, on devrait également développer à part une fonction drawStone() pour le placement des pierres.. from gpanel import * def drawStone(x, y): setColor(getRandomX11Color()) move(x + size/2, y + size/2) fillRectangle(size, size) makeGPanel(0, 400, 0, 400) size = 50 for x in range(0, 400, size): for y in range(0, 400, size): drawStone(x, y) |
MEMENTO |
|
De manière générale, l’utilisation de valeurs numériques codées en dur dans le code donne lieu à des programmes peu réutilisables. Il vaut mieux définir des variables et les utiliser à la place des valeurs numériques codées en dur. Pour indiquer que celles-ci ne devraient pas changer, on leur donne un nom entièrement en majuscules et on les appelle alors des constants. Une variable qui est définie dans le programme principal en dehors de toute autre fonction peut également être lue (mais non écrite) de l’intérieur des fonctions. C’est la raison pour laquelle on les appelle variables globales. D’autre part, il est judicieux de placer les bouts de code autonomes dans des fonctions séparées. Cela comporte plusieurs avantages : premièrement, on peut facilement reconnaitre le nom de la fonction dans le code et comprendre ce qu’elle fait pour autant que son nom soit bien choisit et descriptif. Deuxièmement, on peut appeler cette fonction en de nombreuses situations sans devoir recopier le code dans tous les coins de notre programme. Finalement, le programme devient bien plus lisible et compréhensible. Cette façon de programmer s’appelle programmation structurée ou programmation procédurale et revêt une importance capitale dans l’art de programmer de manière élégante. |
EXERCICES |
|